Responsive Design - eine Webseite von Stajl IT
Wie es in der Praxis einer CMS aussieht, kann mit der Webseite Stajl.xyz gezeigt werden.
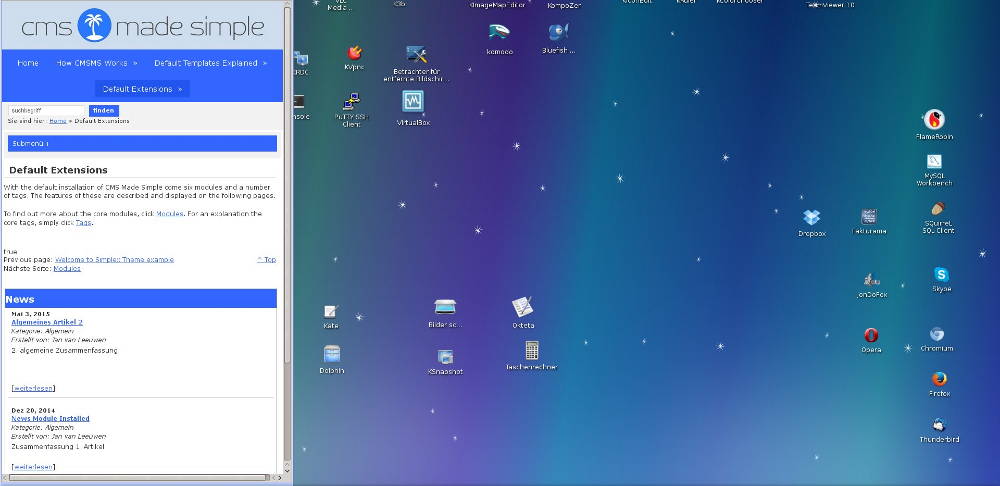
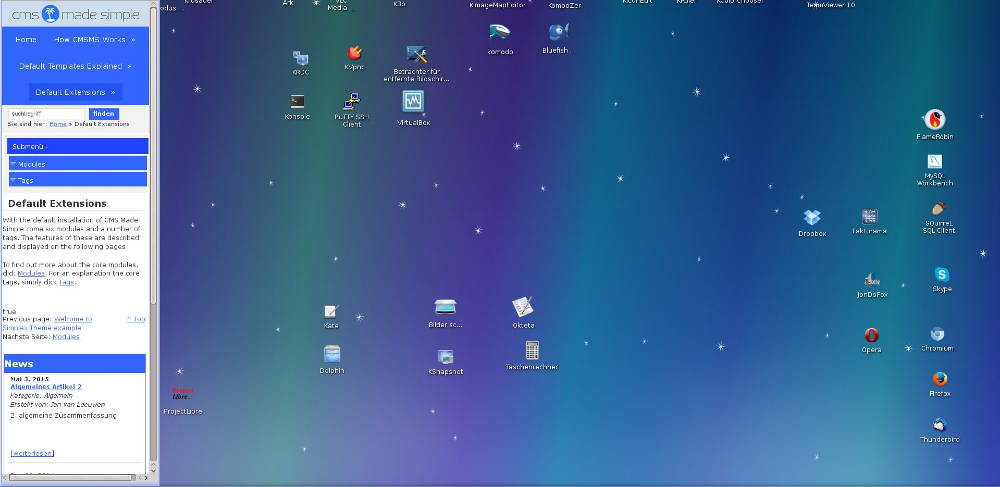
Unten ist zu sehen was passiert, wenn man das Browserfenster immer schmaller macht.
Sie sehen alle sechs Bildschirmabzüge mit Icons auf meinem Rechner.
![]()
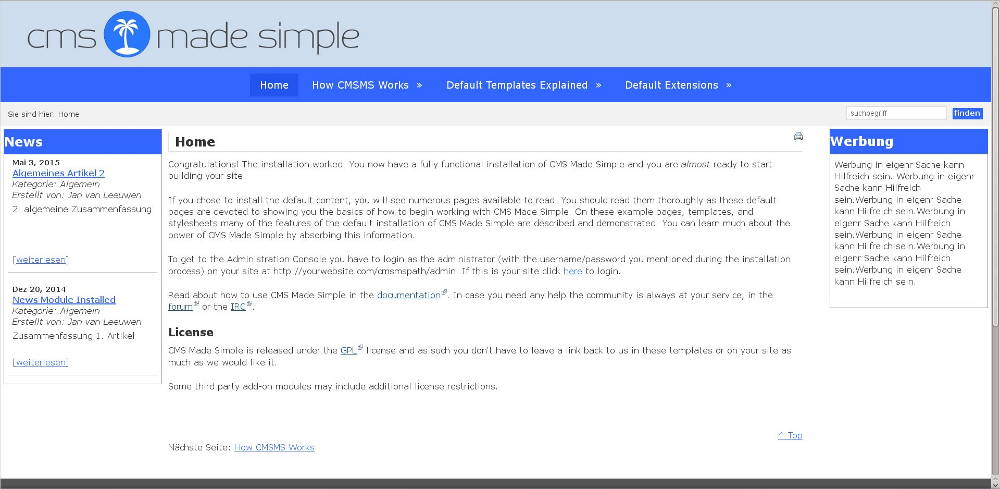
Bei full HD Resolution mit 1920 Pixel Breite nutzt man eine etwas größere Schrift.

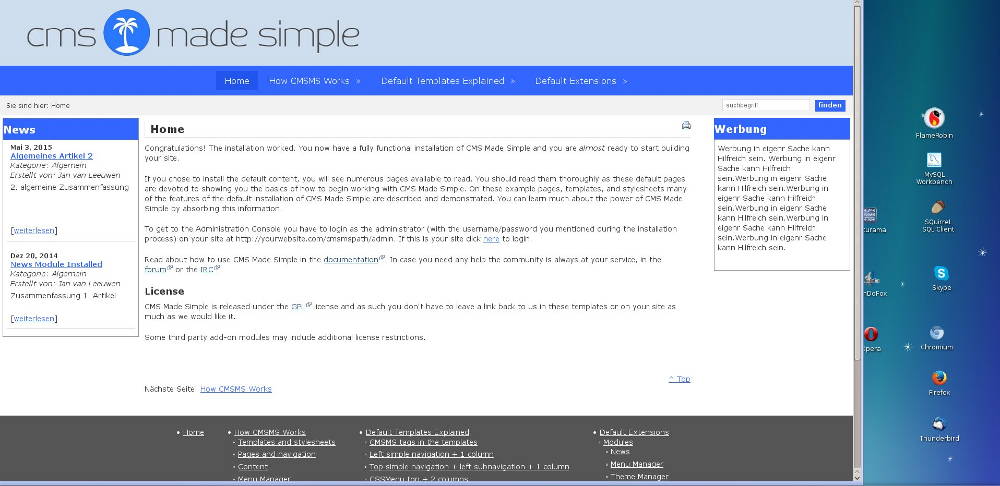
Wird das Browserfenster schmaller, dann skalieren alle Elementen und der Schrift wird etwas kleiner.
Fatfooter mit Siteplan in grau ist zu sehen wenn das Browserfebster gross genug ist.

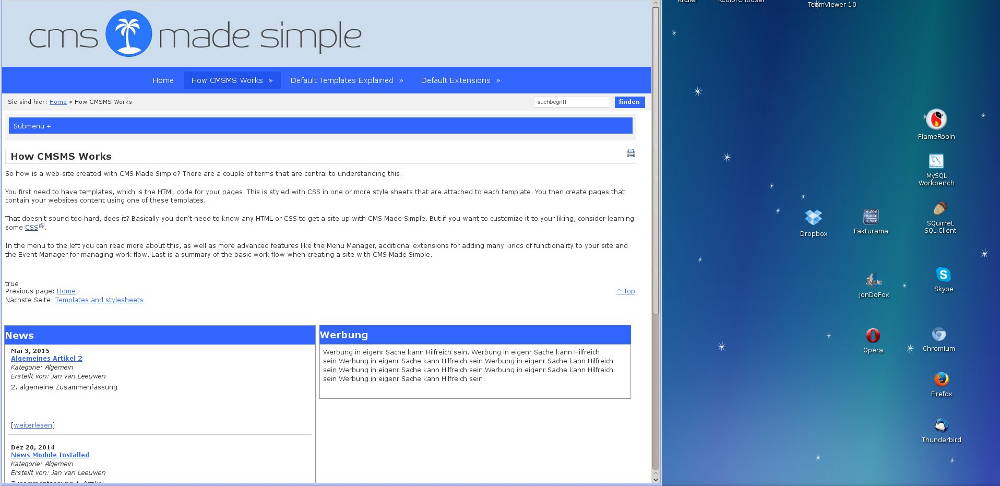
Drohen linke und rechte Spalte zu schmall zu werden, dann gibt man die Unten.
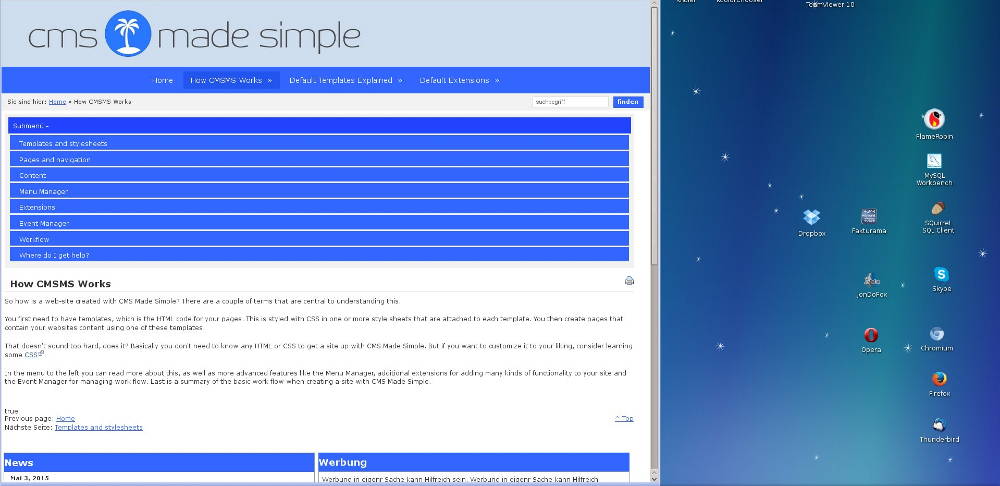
Das Submenü komt als aufklapbare Balken.

Das Submenü kann aufklappen und es ist hier mit CSS programmiert, das funktioniert auch ohne Javascript.

Wenn es noch schmaller wird dann faltet das Hauptenü und es gibt ein aufklapbares Submenü, der blaue Balken.

Es funktioniert sogar noch bei einer Breite unter 300 Pixel.

Sie können es selber probieren (mit einer neuen Webseite), wenn Sie die Webseite stajl.info besuchen.
Jan van Leeuwen
Weitere Informationen bei www.stajl.at